The Scanning toolset is part of the Campus Workflow Suite.
Classic View: System Administration > Scanning > Badge Designer
Search Terms: Badge Designer
The Badge Designer tool allows users to create student and/or staff ID badges instead of using a third party tool. Badges are printed using the Badge Printing tool.
 Badge Designer List
Badge Designer List
Click New or an existing template to view the Badge Designer Detail Screen.
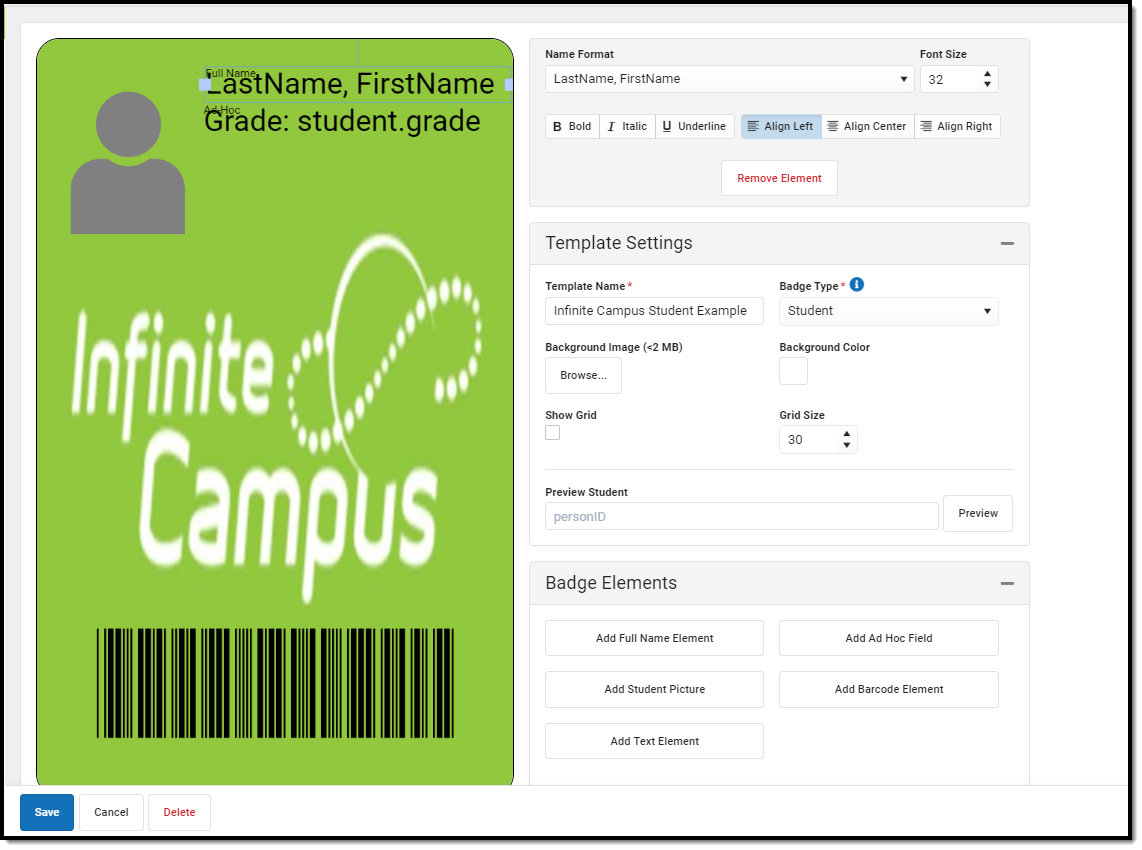
Badge Designer Detail Screen
 Badge Designer Detail Screen
Badge Designer Detail Screen
Template Settings
| Field | Description |
|---|---|
| Template Name | The name of the template. This name displays in the Badge Printing tool. |
| Badge Type | The type of badge, either Student or Staff. Note: Changing the badge type with existing ad hoc fields removes all existing fields on the badge. |
| Background Image (<2 MB) | Adds a background image to the badge. The size of this image is 54mm by 86mm. For an image to fit, the aspect ratio should be 17:27. The image will be stretched to fit the badge if it is not that size. |
| Background Color | Adds a background color using a color picker or web hex. |
| Show Grid | Adds a grid to the badge only visible in this view. Elements can snap to the grid for ease of design. |
| Grid Size | Adjusts the size of the grid. |
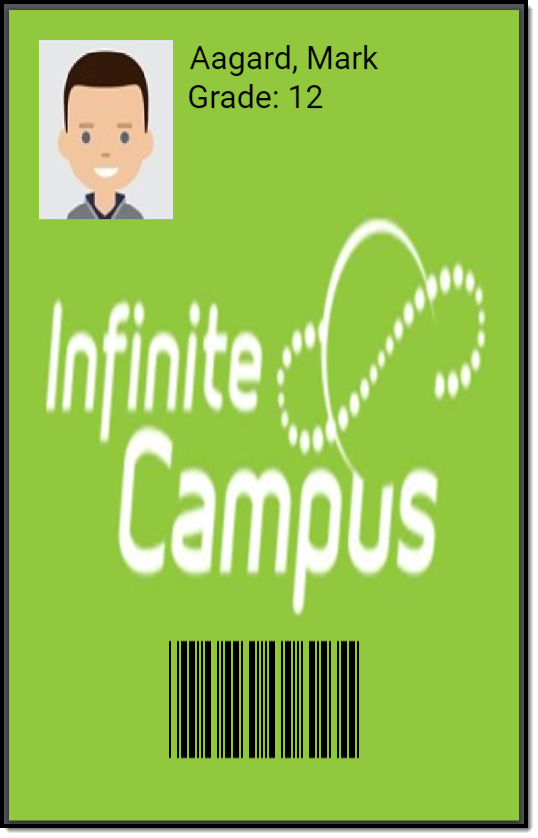
Preview Student
The Preview Student function allows the user to view what the badge template will look like using a person ID number. The example badge is generated as a PDF.
 Badge Preview Example
Badge Preview Example
Badge Elements
Select an element to edit. A section at the top of the Badge Designer Detail screen displays all edit options for the particular element. Click the Remove Element button to delete an element.
| Element | Description |
|---|---|
| Add Full Name Element | Adds the person's name to the badge. This can be either Last Name, First Name or First Name Last Name. |
| Add Ad Hoc Field | Adds an ad hoc field that pulls all custom, student or staff fields. A Prefix can be entered before the ad hoc field to clarify what data is being pulled. In the example above, the student.grade ad hoc field is selected and the Prefix "Grade:" has been added. When previewing with a student, that field displays as "Grade: 12" instead of just 12. |
| Add Student/Staff Picture | Adds the person's picture to the badge. |
| Add Barcode Element | Adds a centered barcode, either the Student Number or Staff Number depending on the Badge Type. |
| Add Text Element | Adds any text to the badge. |
