Classic View: System Administration > Custom > Custom Attribute
Search Term: Custom Attribute
The Custom Attribute tool is used to view and create new, custom fields for the user interface.
Custom attributes are custom interface fields that can be created at the district/state level for storing localized information not otherwise tracked by an existing Campus field. Custom fields can be created for certain, customizable areas of Campus or for a district/state-created Custom Tab.
Custom Attribute Tool
The Custom Attribute tool creates user interface fields that are stored as database attributes within the campusAttribute table.
Information to be contained in a custom field should NOT already have a designated area in the Campus product. Campus recommends conducting a thorough review of existing Campus functionality and schema and/or contacting a Campus Support representative before creating custom fields.
Custom Attributes vs. Attribute/Dictionary
The Custom Attribute tool allows a district/state to view, create and manage its own localized, custom fields.
The purpose of the Attribute Dictionary tool is to view all core elements within the application based on the state and district. Locally created elements can be created, viewed and modified in the Custom Attribute tools. Locally created elements are only viewable within the Custom Attribute tool and do not display within the Attribute/Dictionary tool.
Create a Custom Field
Note the following:
- Custom fields added to core tabs appear in a District Defined Elements editor on the tab (see Image 2).
- If the custom field resides on a Custom Tab, the Custom Tab must be created before beginning the following steps.
- Any custom attribute that contains the word "time" cannot be queried in Ad hoc tools if it is not an actual time field.
A custom field contains data not otherwise tracked in Campus. The field's details, format, size and associated codes/values are configured through this tool.
- Select the New icon from the action bar, or select an existing object from the list. The Campus Attribute Detail editor displays.
Enter a Display Name for the custom field's name/label.
Display names cannot contain special characters ($, ', *, etc.).
- Select the existing customizable core object or the Custom Tab that displays the custom field in the Screen Location field.
- Connect the custom field to the database by entering the Field Name of the associated database field/column.
- Select the format of the custom field from the Data Type field. Refer to the Data Types section of this document for examples of these options.
- If applicable to the field, enter a Max Size and Sequence value.
- If the attribute should not be visible on the interface, mark the Hide checkbox.
- If an end user should be required to enter a value in the custom field, mark the Required checkbox.
If the custom field should be hidden from parents/students on the Portal, mark the Hide Portal checkbox. This field does not display for State Edition users.
- Enter a Default Value if desired. This value auto-populates in the field when a new record is created.
Enter any Comments related to this attribute.
Click the Save icon to create the new custom field on the assigned Custom Tab.
The field saves and displays in the Custom Attributes Editor list under its assigned custom object or Custom Tab (per the Screen Location field, Step 3).
The field also displays within the user interface in its designated area:
Viewing Custom Attribute/Field in the User Interface
Define Values of Custom Dropdown lists
This section only applies to custom dropdown list fields (fields that have a Data Type value of Dropdown list).
The codes/values of custom dropdown list fields can be defined by a user through the Campus Attributes/Dictionary editor.
- Click the plus sign (+ icon) next to the existing object or Custom Tab to which the custom dropdown list field and its codes/values are assigned.
- Click the plus sign (+ icon) next to the custom dropdown list field to which the codes/values should be assigned.
- Click the Dictionary (0 Entries) link. The Dictionary Detail editor appears.
- Enter a Code used for abbreviated identification of the value and a Name for descriptive identification of the value. The custom dropdown list field values displayed to end users is the Code followed by the Name.
- Enter a value in the Seq(uence) field to indicate the order of the value in the list of dropdown list values.
- Enter a Value and/or Standard Code, if desired.
- Mark the Active checkbox to make the code/value available to end users within the custom dropdown list field.
- Repeat Steps 1-7, as necessary.
- Use the Add Row button to add additional entries, as necessary.
- Click the Save icon to save the codes/values of the custom dropdown list field.
Custom dropdown list
Defining Values of Custom dropdown lists in Dictionary Detail Editor
Manage Values of Custom dropdown lists
The codes/values associated with a custom dropdown list field can be accessed and modified through the Campus Attributes/Dictionary Editor list.
- Click the + icon next to the existing object or Custom Tab to which the custom dropdown list field and its codes/values are assigned.
- Click the + icon next to the custom dropdown list field to which the codes/values are assigned.
- Click the Dictionary (X Entries) link. The Dictionary Detail editor appears.
- Review/modify codes/values as necessary.
- Click the Save icon to apply changes.
Field Definitions
The following interface and database field definitions are related to the creation of custom fields.
Custom Fields (Campus Attribute Detail Editor)
The following fields are displayed within the Campus Attribute Detail editor when creating/modifying a custom field. This data is stored in the campusAttribute table.
Field Option | Description | Database Location |
|---|---|---|
Display Name | The text label of the custom field, as displayed within the user interface. Display names cannot contain special characters ($, ', *, etc.). | CampusAttribute. |
Screen Location | The location of custom field display and data storage. Dropdown list options include core data objects/areas of Campus available for customization as well as locally created Custom Tab. | CampusAttribute. |
Field Name | The abbreviated name for the attribute stored by the database, as entered by the user. For an interface field named Behavior Event Role, the shortened form entered in this field might be Role. | CampusAttribute. |
Default Value | The value that can be auto-populates in the field when a new record is created. Note that default values are NOT saved in the database tables. | CampusAttribute. |
Data Type | The form the field/attribute should take on the tab/tool within the user interface. See the Data Type Logic section for more information. | CampusAttribute. |
Max Size | The maximum number of characters allowed for entry with the custom field. | CampusAttribute. |
Seq | The order of the custom field on the tab/tool on which it is displayed, as related to other custom fields on the tab. If no sequence is indicated, values display in numeric or alphabetic order. | CampusAttribute. |
| Hide | If marked the attribute does not display in the interface. Note that attributes that display in a dropdown list CANNOT be hidden. | CampusAttribute. hide |
Required | If marked, checkbox indicates that the custom field requires a value before the page can be successfully saved. In addition, the custom field name displays as red text (instead of black) and is followed by an asterisk (*) to indicate that it is required. | CampusAttribute. |
| Copies Forward | When marked, the data associated with the attribute is copied forward into the calendar for the next school year. This option applies to things that are cloned or rolled forward from year to year. For example, calendars are copied from one year to the next, courses are copied forward, enrollments are copied forward. People are not tied to a calendar, therefore attributes associated with people are not copied forward, even when this checkbox is marked. This option is not available for data fields assigned to a custom tab. | CampusAttribute. copiesForward |
Hide Portal | If marked, checkbox indicates that the custom field is not be displayed to parents/students on the Portal. This field does not apply or appear to state-level users. | CampusAttribute. |
Default Value | The default value that auto-populates in the field when a new record is created. Note that default values are NOT saved in the database tables. | CampusAttribute. |
Comments | This area is for user comments related to the custom field. | CampusAttribute. |
Data Type Logic
The following table describes the logic, max value and validations for each Data Type.
Data Type | Field Logic for Default Value | Max Value |
|---|---|---|
textBox | Creates a text box. Users are allowed to enter up to 255 alphanumeric and special characters. | 255 alphanumeric characters |
dropdown list | Creates a dropdown list. | 15 alphanumeric characters |
dateField | Creates a date field. Users must enter the date in MM/DD/YYYY, MM-DD-YY or MMDDYY format. | A valid value for the Month is 1-12 only. |
numberField | Creates a number field. Only numeric characters (no decimals) are allowed. | Max default value is 10. |
floatField | Creates a float field. Only numeric characters are allowed with one decimal point. | Max default value is 10. The value can be without a decimal point. If the default value has a decimal, only 2 numbers to the right of the decimal are allowed. |
timeField | Creates a time field. Users must enter values in HH:MM AM/PM or HH:MM military time. Values should include a semicolon. | Valid values for the hour of time is between 0-23. |
ssnField | Creates a field for Social Security Number input. Users must enter a number pattern of XXX-XX-XXXX where X = a numeric value between 0-9. Dashes should be included when entering Social Security Numbers. | 11 characters (this includes dashes between numbers). |
phoneField | Creates a field for entering phone numbers. Users should enter phone values in (999)999-9999 or (999)999-9999x9999 format where:
| 18 numeric characters including characters '-' and 'x'. |
emailField | Creates a field for entering an email address.
| 100 alphanumeric characters including characters '@' and '.' |
moneyField | Creates a field for entering a monetary value. | Max default value is 11. The value can be without a decimal point. If the default value has a decimal, only 2 numbers to the right of the decimal is allowed. |
checkBox | Creates a checkbox. | N/A |
Custom Fields (Database-Only)
The following fields of the campusAttribute table relate to creating/modifying custom fields. These fields are only available in the database; they do not appear in the user interface. This is not a complete list of database fields. Please refer to the Custom Fields (Campus Attribute Detail Editor) table for a list of database fields that also appear in the user interface.
Database Column | Description |
|---|---|
attributeID | Internal database identifier used as a reference in other tables. |
coreLock | This column no longer impacts the function of an attribute. Controls whether a user may modify the settings of an attribute field through the user interface.
|
custom | Indicates whether the attribute was created by a Campus user or is a core field. |
dated | Retains historical information of custom fields by setting the date on each entry and creating a new entry for each change. |
lock | Controls whether a user may add/change/delete dictionary values (codes) for the custom attributes within the user interface. |
statusData | Controls whether the values of the custom field are stored in one of the custom tables named as “custom” followed by the object (e.g., customStudent). This flag and the stateTable flag are mutually exclusive. Only one should be set at a time. |
stateTable | Controls whether or not values of the custom field are stored in a state-specific table named as the custom object followed by the state abbreviation appended (e.g., EnrollmentME). This flag and the statusData flag are mutually exclusive. Only one should be set at a time. |
Custom dropdown list Fields (Dictionary Detail Editor)
The following fields are displayed within the Dictionary Detail editor when creating the codes/values associated with a custom dropdown list field within the user interface. This data is stored in the campusDictionary table.
Field | Description | Database Location |
|---|---|---|
Code | An abbreviated version of the value that displays directly before the value entered in the Name field when displayed for selection within the custom field. | CampusDictionary. |
Name | Text descriptor of the code value as it should display in the custom field dropdown list. This directly follows the value entered in the Code field when displayed for selection within the custom field. | CampusDictionary. |
Seq | The order of the custom field on the tab, as related to the other fields on the tab. | CampusDictionary. |
Value | Used to store additional, localized data related to the value (mapping a local value to state values) and/or for state-reporting purposes. This text is not displayed to end users as part of the visible dropdown list value. | CampusDictionary. |
StandardCode | Used for SIF naming purposes. This text is not displayed to end users as part of the visible dropdown list value. | CampusDictionary. |
Active | If marked, checkbox indicates the value should be actively available for selection from the dropdown custom field to which it is assigned. If this checkbox is not marked, the dictionary item does not display in the dropdown field. | CampusDictionary. |
Dictionary Detail Fields (Database-Only)
The following fields of the campusDictionary table relate to creating codes/values for custom dropdown list fields. These fields are only available in the database; they do not appear in the user interface.
This is not a complete list of database fields. Please refer to the Custom dropdown list Fields (Dictionary Detail Editor) table for a list of database fields that also appear in the user interface.
Database Field | Description |
|---|---|
dictionaryID | Internal database identifier that can be referenced by other tables. |
attributeID | Internal database identifier – foreign key from the campusAttribute table. |
Dictionary Lists
For attributes that have a data type of dropdown list, a list of Dictionary items needs to be added for areas that are not locked and can be modified by users. Active dictionary items are available for selection when modifying that tool.
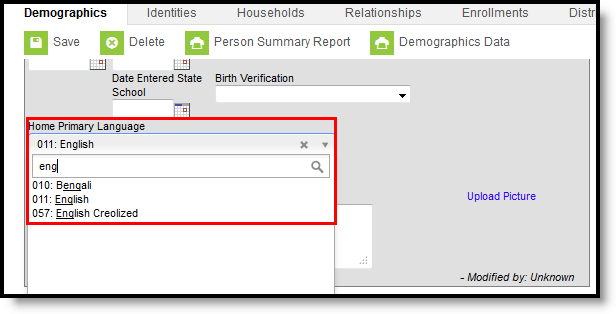
When the total number of dictionary items is greater than or equal to 50, the dropdown list on the tool becomes an auto-search field, allowing the user to type the first few letters of the item and the available choices filter to those matching the entered text.
Searchable Custom Field
Sorting Logic
Depending on the type of Data Type selected for a Custom Attribute, the attributes assigned to that data type sort differently.
| Data Type | Sorting Hierarchy |
|---|---|
| Single Screen Editor |
|
| Table Editor |
|
| Dropdown Lists |
|
| List Editor |
|
When these custom tabs/attributes are available on the Campus Portal, the following hierarchy applies.
| Data Type | Sorting Hierarchy |
|---|---|
| Single Screen Editor |
|
| List Editor |
|
| Table Editor |
|